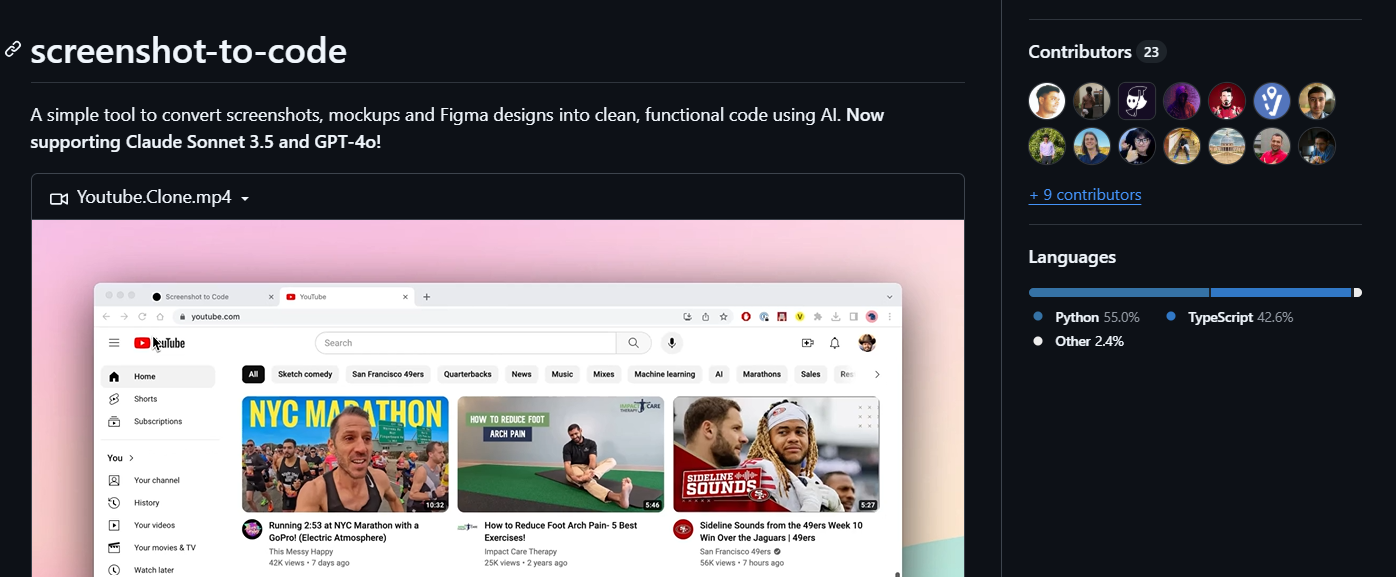
Screenshot to Code is a handy tool for both developers and designers. It makes it easy to turn UI screenshots into clean code. This tool works well whether you are trying out a design or you are a designer who wants to make things simpler. It helps speed up the workflow by making HTML, Tailwind, React, or Vue code straight from pictures. Also, it supports many front-end frameworks. This makes it easy to go from static designs to working code.
Screenshot to Code is an open-source, meaning anyone can use it and help improve it. It is also designed to be easy to use. It helps you change pictures of UIs into code that is ready to use. This is great for speeding up the process of making websites or apps. Also, the tool is flexible, fitting into many kinds of projects. It helps a lot by making code that is ready to use right away. This saves time and makes the job easier.
Whether you are a beginner or an expert, this tool can be very useful. It takes away much of the hard work of coding. Thus, it lets you focus more on designing and less on coding. This tool is a big help in the world of web and app development. Screenshot to Code is loved by many because it makes their work a lot easier and faster.
Screenshot to Code is especially valuable for teams working on tight deadlines. It simplifies the development process by automatically converting design mockups into usable code. This efficiency boost is crucial for iterative design, where changes are frequent and fast updates are necessary. By automating the coding phase, it allows teams to focus more on creative solutions and user experience enhancements. The tool’s compatibility with multiple frameworks ensures that it can adapt to various project requirements, making it a versatile choice for diverse development environments. This adaptability is essential for maintaining productivity in dynamic development settings, further enhancing its appeal to a broad audience in the tech community.
Learn about similar tools on our platform and Explore top tools for AI technologies.